<div class="flexPack" style="display: flex"> // 注意,設(shè)為Flex布局以后,內(nèi)部成員的float、clear和vertical-align屬性將失效 <div class="flexItem"></div> <div class="flexItem"></div> // 內(nèi)部成員也可以設(shè)置為:display: inline-flex 行內(nèi)元素 </div>
Flex容器屬性
| flex容器屬性 | 屬性取值 | 圖 解 |
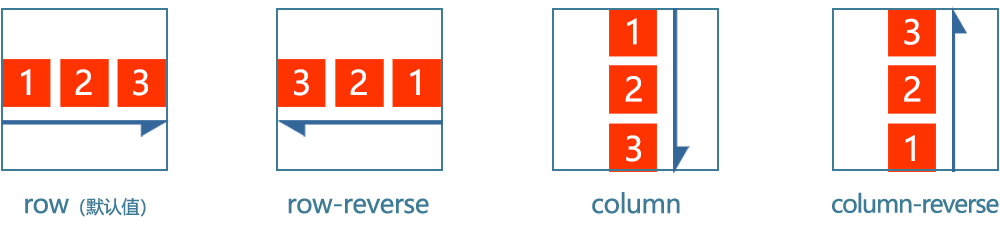
flex-direction: 定義主軸的方向(即項目的排列方向) | row; (默認值) 主軸為水平方向,起點在左端。 row-reverse; 主軸為水平方向,起點在右端。 column; 主軸為垂直方向,起點在上沿。 column-reverse; 主軸為垂直方向,起點在下沿。 |  |
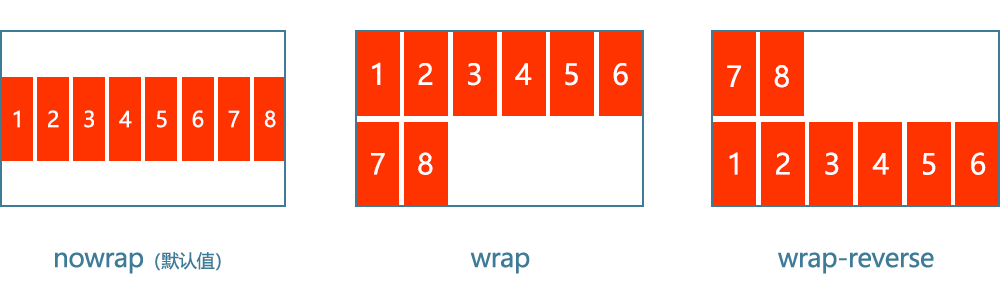
flex-wrap: 默認項目都排在一條線(又稱軸線)上。flex-wrap屬性定義,如果一條軸線排不下,如何換行。 | nowrap;(默認值) 不換行。 wrap; 換行,第一行在上方。 wrap-reverse; 換行,第一行在下方。 |  |
flex-flow:<flex-direction> + <flex-wrap>; flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap。 | ||
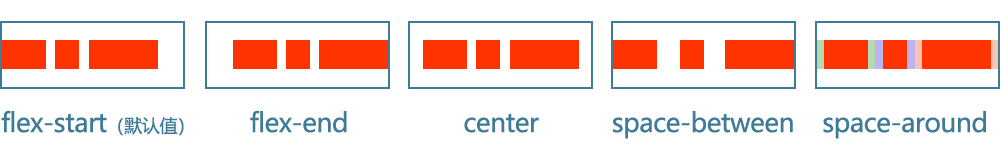
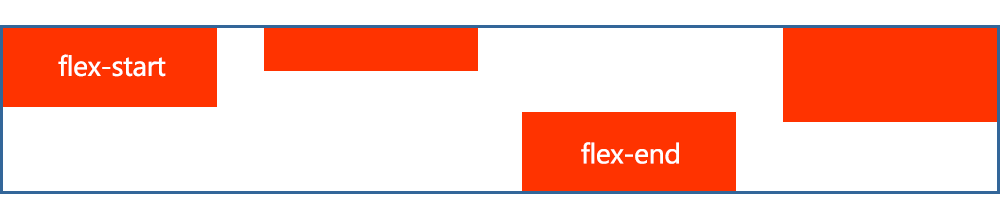
justify-content: 定義項目在主軸上的對齊方式。 | flex-start;(默認值) 左對齊 flex-end; 右對齊 center; 居中 space-between; 兩端對齊,項目之間的間隔都相等。 space-around; 每個項目兩側(cè)的間隔相等。 所以,項目之間的間隔比項目與邊框的間隔大一倍。 |  |
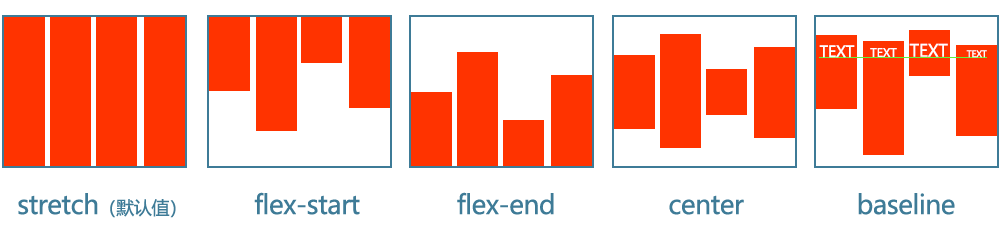
align-items: 定義項目在交叉軸上如何對齊。 | stretch;(默認值) 如果項目未設(shè)置高度或設(shè)為auto, 將占滿整個容器的高度。 flex-start; 交叉軸的起點對齊。 flex-end; 交叉軸的終點對齊。 center; 交叉軸的中點對齊。 baseline; 項目的第一行文字的基線對齊。 |  |
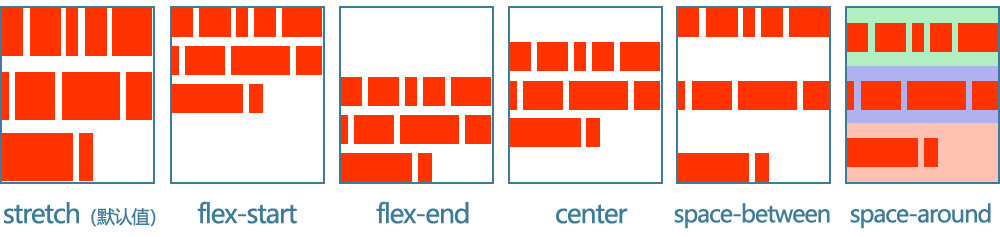
align-content: 定義多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用。 | stretch;(默認值) 軸線占滿整個交叉軸。 flex-start; 與交叉軸的起點對齊。 flex-end; 與交叉軸的終點對齊。 center; 與交叉軸的中點對齊。 space-between; 與交叉軸兩端對齊,軸線之間的間隔平均分布。 space-around; 每根軸線兩側(cè)的間隔都相等。 所以,軸線之間的間隔比軸線與邊框的間隔大一倍。 |  |
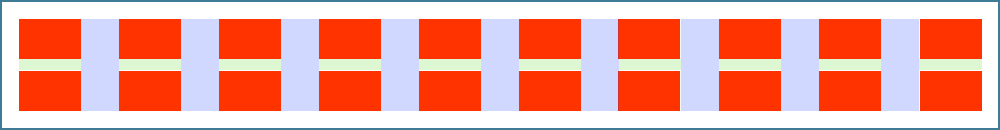
gap: 定義元素間的距離。 | 0;(默認值)元素間無間距。 30px 60px; 分別定義X和Y軸方向間距,同值可只寫一個。 另外,項目元素使用 margin-left:auto 可使其居右。 |  |
Flex項目屬性
| flex成員屬性 | 屬性取值 | 圖 解 |
order: 項目的排列順序。數(shù)值越小,排列越靠前,默認為0。 | 數(shù)字; (-999... ~ 999... 默認0) |  |
flex-grow: 項目的放大比例,默認為0,即如果存在剩余空間,也不放大。 | 數(shù)字; (-999... ~ 999... 默認0) 如果所有項目的flex-grow屬性都為1,則它們將等分剩余空間(如果有的話);如果一個項目的flex-grow屬性為2,其他項目都為1,則前者占據(jù)的剩余空間將比其他項多一倍。 |  |
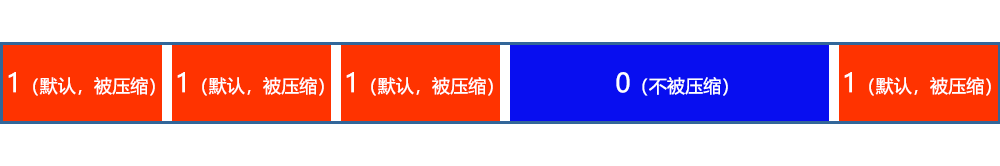
flex-shrink: 定義項目的縮小比例,默認為1,即如果空間不足,該項目將縮小。 | 數(shù)字; (0 ~ 999... 默認1) 如果所有項目的flex-shrink屬性都為1,當空間不足時,都將等比例縮小;如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小。負值對該屬性無效。 |  |
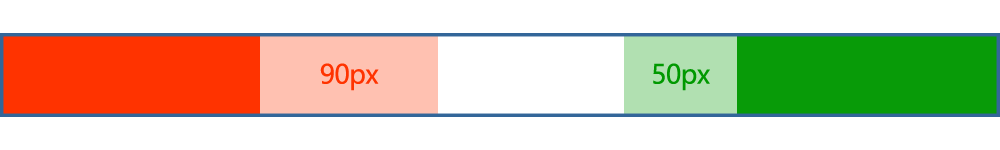
flex-basis: 定義在分配多余空間之前,項目占據(jù)的主軸空間(main size)。 | auto;(默認值) 自動 長度值; 可以設(shè)為跟width或height屬性一樣的值(如90px),則項目將占據(jù)固定空間。瀏覽器根據(jù)這個屬性,計算主軸是否有多余空間。它的默認值為auto,即項目的本來大小。 |  |
flex:<flex-grow> + <flex-shrink> + <flex-basis> flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,默認值為0 1 auto。后兩個屬性可選。 該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。 建議優(yōu)先使用這個屬性,而不是單獨寫三個分離的屬性,因為瀏覽器會推算相關(guān)值。 | ||
align-self: 設(shè)置該成員獨立的對齊方式。 | auto|flex-start|flex-end|center|baseline|stretch; align-self屬性允許單個項目有與其他項目不一樣的對齊方式,可覆蓋align-items屬性。默認值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同于stretch。該屬性可能取6個值,除了auto,其他都與align-items屬性完全一致。 |  |